While the challenges involved with building a site on HubSpot have been widely documented, we thought it was “high-time” that a simple post was put together to explain how designing within the HubSpot CMS, may actually allow for far more flexibility than it has been previously given it credit for.
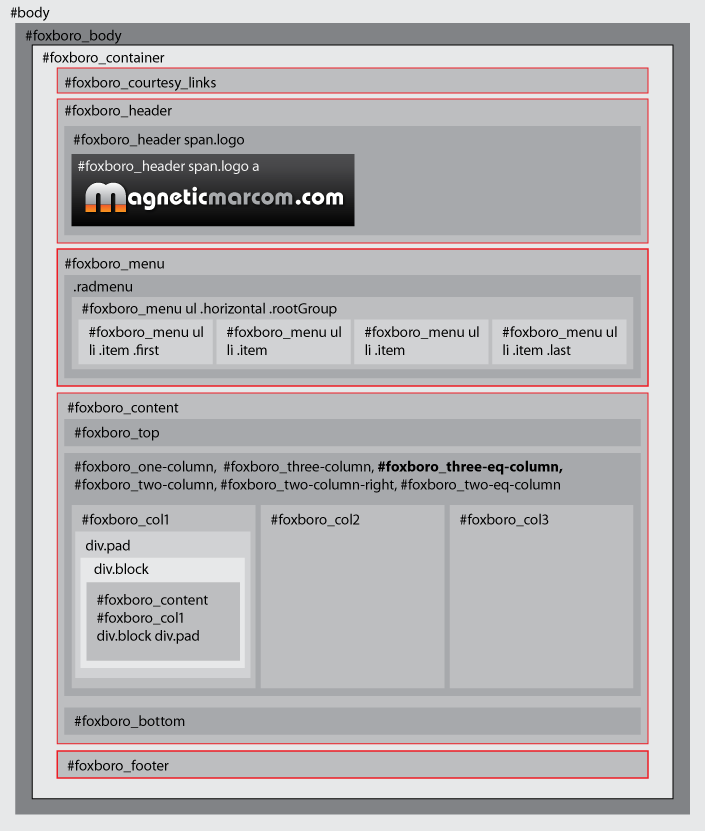
What resulted was a simple graphic that outlines the various HubSpot template classes and ID’s made available for you to make “all your own.” Our hope is that through better understanding of the typical HubSpot CMS page hierarchy and naming, you might be encouraged to roll up your sleeves and try your hand at making those small tweaks to your website that have been bugging you for months.
At the very least, it’s important to have a basic understanding of the inner workings of your site when speaking with your designer. Think about it, when you go to the auto mechanic, for example, it becomes far less “scary” if you have a foundational knowledge of cars. You may not want to replace the transmission yourself, but at least you feel confident in understanding why it is needed.
While the HubSpot CMS “Cheat Sheet” below is not an exhaustive list of ID’s and classes, our hope is that it will help as a starting point for better understanding what areas are available for customizing your website built on the HubSpot CMS.